Overview
The About page is a static page designed for self-introductions and related information.
It can be accessed at the path /about.
By updating the configuration file and creating the necessary Markdown file, you can easily create the About page without the need to write any JavaScript code.
The steps below will guide you through the process of creating an About page.
Creating the About page

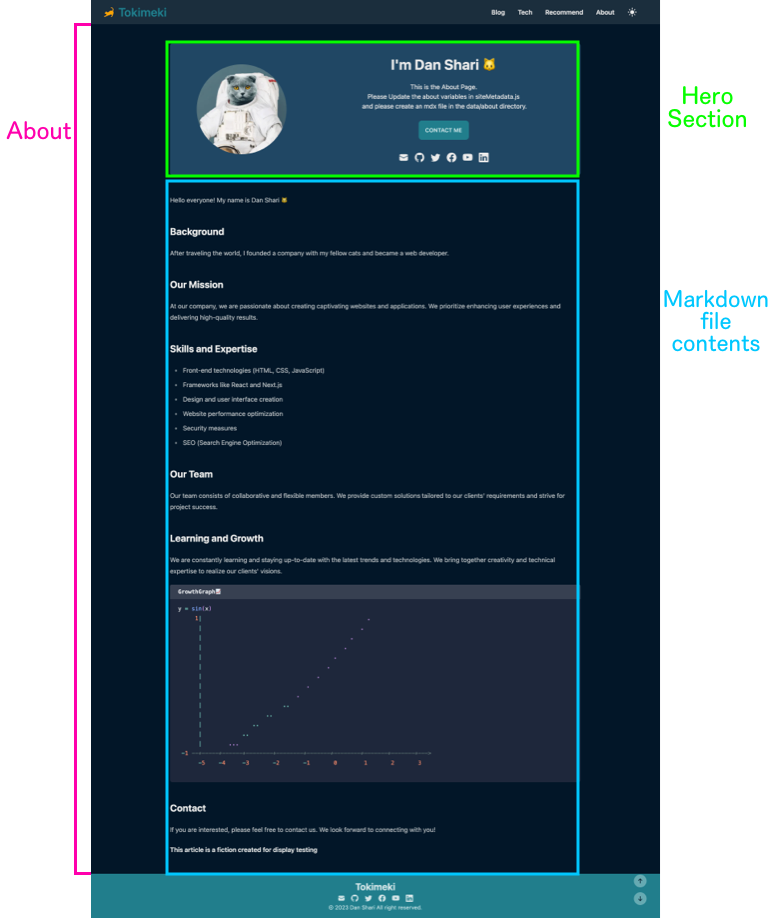
As depicted in the image above, the About page currently consists of a Hero section at the top and markdown file contents below.
To create your About page, follow these instructions:
- In the
data/aboutdirectory, create a markdown file for theAboutpage.
You may choose to overwrite the existingabout.mdxfile provided as a sample. - Populate the
Herosection with relevant information. See Frontmatter - Describe the content you wish to display on the
Aboutpage in the section below the front matter. - Modify the
about/fileNamevariable in thedata/siteMetadata.jsfile to match the filename of the markdown file you created in step 1.
Frontmatter
In the frontmatter, you can specify the details to be displayed in the Hero section of your About page.
---
heroTitle: "I'm Dan Shari 🐱" # required
description: "This is the About Page." # optional (If blank, display nothing)
buttonEnable: true # required (If false, display nothing)
buttonText: "Contact Me" # optional (Please write text if button enabled)
buttonHref: "mailto:address@yoursite.com" # optional (Please write href if button enabled)
image: "/images/stock/avatar.png" # optional (If blank, display avatarImage.)
bgColorLight: "#D6DAFF" # optional (If blank, display default)
bgColorDark: "#204764" # optional (If blank, display default)
---
- Enter the title you want to display in the
HeroSection in thetitlefield. This field is required. - Describe in the
descriptionwhat you want to display under thetitle. If you don't need adescription, leave it as'' - You can set a button in the
Hero section. This button can be linked to blog posts or static pages within the website or external URLs. SetbuttonEnabletotrueto enable the button. if enabled,buttonTextandbuttonHrefmust be specified. - Please enter the path to the image. If this field is blank, the image specified in the
avatarImagevariable insiteMetadata.jsis displayed. - You can set a background color for the
HeroSection. Please provide the background color in hexadecimal format for both light mode and dark mode. If you don't need to set a background color, leave it as''. The default color will be displayed in that case.